8 Things Every Designer Needs to Know about Web Fonts in Email
Design

Elena Shumnaya
The number of email clients that support web fonts is increasing constantly. This is a great reason for designers to get to know its specifics.
We give tips on how a designer can start to understand web fonts better and avoid mistakes in mailings. Don’t worry: there are only a couple of tips on the code, and they are explained in detail, so don’t worry, you’ll understand everything.
1. Web fonts differ from web safe fonts
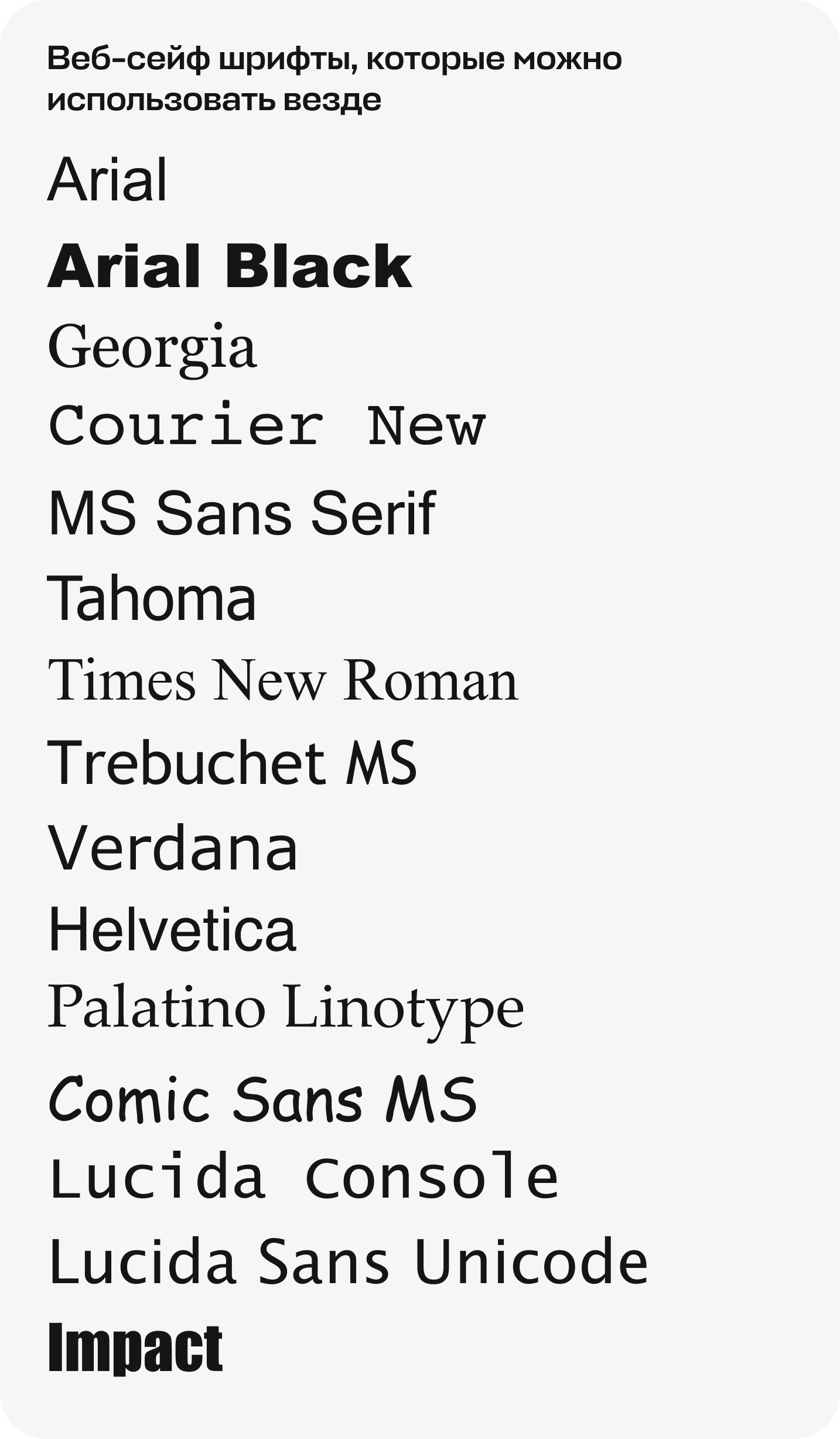
Web safe fonts are what you’re most likely using in your emails right now. All of them are safely working on every device, email client and operating system.

Web fonts, on the other hand, typically are not found in multiple operating systems and devices. They’re specifically designed and licensed for use on websites. If so, you can ask, what are their advantages.
Their main advantage is an opportunity for creativity. You aren’t limited to choosing a font that comes pre-installed on a computer.
2. Web fonts are easy to find
Also, if you want to use web fonts in your mailings, you can get help from almost every email builder — Litmus or Campaign Monitor for example. These sources offer fonts, which are supported by most email clients. And if they’re not (that can happen!), a suitable fallback font will be displayed instead.
Google Fonts is one of the most popular and easy-to-use sources for web fonts. There is not everything on the source, but there are a lot of interesting fonts. All of them are free, you won’t have to pay for them — and that is maybe the most interesting part. One more advantage: you can download any of the fonts on Google Fonts to your computer so you can use them even if you design your email in Figma.
3. Web fonts aren’t 100% compatible across all email clients
Look where you can use web fonts easily — and where you better not to.
Good support for web fonts



Android Mail 2.3, 4.2, 4.4
Outlook 2016
Android App



Apple Mail

Lotus Notes 8
Outlook 2011 for Mac
iOS Mail
Bad support for web fonts


AOL
Blackberry


Lotus Notes 7, 8.5

Gmail
Yahoo!

Outlook.com, 2003, 2007, 2010, 2013

Thunderbird

IBM Notes 9

Alto
You should know that web font support depends not only on the email client but on how the web font is embedded in the email also.
4. Use HTML to embed web fonts in email easily
There are three approaches to using HTML. All of them differ in levels of support for different email clients.
Note that the @import method is not supported in AOL using IE11 and Android 2.3.
@import
@import
url('http://fonts.googleapis.com/
css?family=Open+Sans');
url('http://fonts.googleapis.com/
css?family=Open+Sans');
The <link> method is fully supported among the email clients listed above. Web font services will provide you with the href value to use for your web font of choice. If you're hosting your own web font, you’ll have to change the href value to where you’ve hosted your web font.
<link>
<link href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
The @font-face method is a direct-to-the-source method of importing your web fonts. Importing the web font directly from the source can be more reliable because you can choose which format of web font you want to import.
@font-face
<style type="text/css">
@media screen {
@font-face{
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans'), local('OpenSans'),
url('http://fonts.gstatic.com/s/opensans/
v10/cJZKeOuBrn4kERxqtaUH3bO3Ldc
AZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
@media screen {
@font-face{
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans'), local('OpenSans'),
url('http://fonts.gstatic.com/s/opensans/
v10/cJZKeOuBrn4kERxqtaUH3bO3Ldc
AZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
Getting a hold of the WOFF version of the font from Google Fonts requires the use of either Safari or Internet Explorer. Highlight a URL for the font you’ve chosen, open it up in one of the browsers and paste the code in the email to get it.
Note that if you use this method in conjunction with Google Fonts, the URL may change in the future.
@font-face {
font-family: 'Open Sans'; font-style:
normal; font-weight: 400; src: local('Open Sans'), local('OpenSans'), ), url( https://fonts.gstatic.com/s/
opensans/v13/
cJZkeOuBrn4kERxqtauh3b03 LdcAZYw19Si6vvxL-
qU.woff) format('woff');
font-family: 'Open Sans'; font-style:
normal; font-weight: 400; src: local('Open Sans'), local('OpenSans'), ), url( https://fonts.gstatic.com/s/
opensans/v13/
cJZkeOuBrn4kERxqtauh3b03 LdcAZYw19Si6vvxL-
qU.woff) format('woff');
Oh, you’ve imported your font already? Great, now simply add it to your font declaration like you would do it with Arial or Verdana.
<td style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
5. You should care about your clients while using web fonts
Review which email clients and inbox providers your subscribers use. If most of them don’t have problems with web fonts, go on and use them! If you know that web fonts won’t be displayed, try finding a better decision for your audience. Remember that your main goal is helping your company and it is not making an email with a unique and beautiful design.
Decided to use web fonts anyway? Ok, then you have to choose the right fallback font.
6. Choose the right fallback font
A fallback font is a font that is shown to your subscribers when their email client doesn’t support web fonts. You need to think about the right fallback font and you need to think of it a lot. It should be a web safe font, so you are limited in your choice.
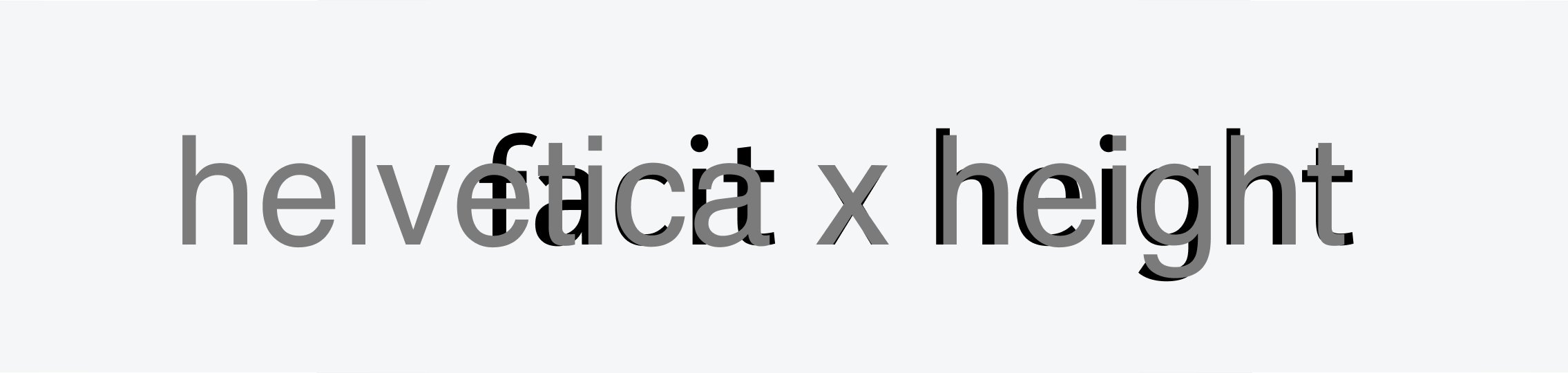
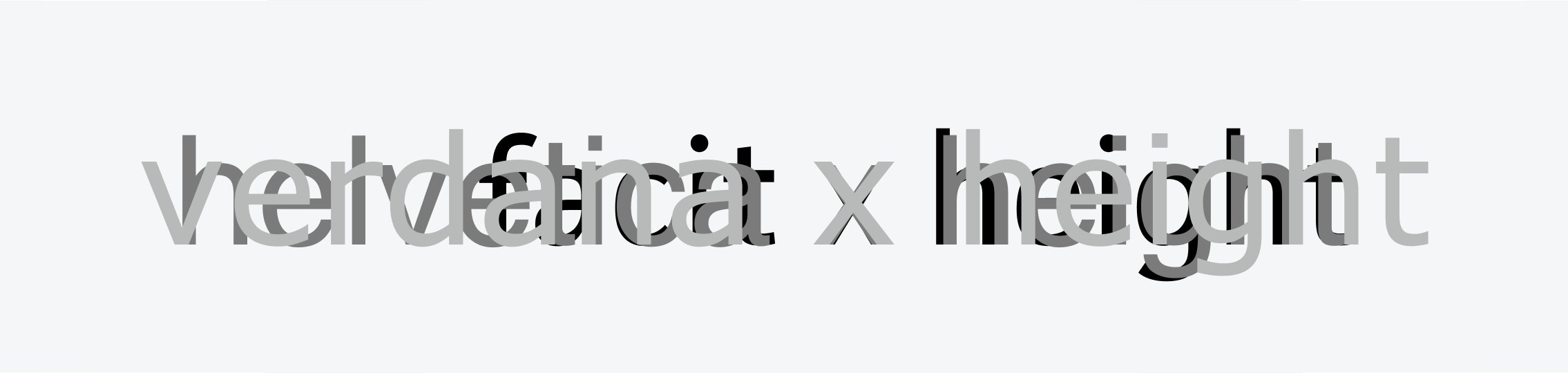
One important thing is the vertical design of your email. You don’t want it to fall apart when your second font choice is displayed. That is why you should choose a web safe font with a similar height to the first font you chose.
Look at the animated GIF. It shows three different fonts which fit incredibly well together. Design with these fonts and the vertical spacing of your email should be fine.

One more thing to consider while choosing the right fallback font is serif. If your web font is a serif font (Times New Roman), make sure that you choose a serif font as a fallback. The same goes for sans-serif fonts (Arial).
You should always keep the design of the email consistent from client to client.
7. Fallback fonts are not helpful with Outlook
You probably know that Outlook is not the one you can fully rely on. If your web font isn’t displayed to your subscribers, Outlook won’t fallback to your fallback font. Outlook will fallback to Times New Roman and your fallback font doesn’t matter to it.
Fortunately, the problem can be solved. Simply embed the following code in your email:
Use the class fallback-text if you’ve used your web font family like this:
<!--[if mso]>
<style type=”text/css”>
.fallback-text {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
<style type=”text/css”>
.fallback-text {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
Now the CSS class targets the text and serves Outlook an alternate font stack to use. Of course, you can substitute Arial for any other web safe font you like.
<td class=”fallback-text” style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
8. Pay attention to file size of web fonts
Web fonts need to be loaded for your email, just like images and other file types. And just like images, every web font has a different file size. you better pay attention to it because the more web fonts you use in your email, the longer your email will take to load. This may put off some of your subscribers.
Wrap up
Unless you have strict brand guidelines that dictate which fonts you can use in your email designs, you should feel free to experiment with web fonts. Use email-builders, look up Google Fonts Library and don’t forget to choose the right fallbacks. Think of the typography of your emails. Using web fonts can be a small step for you, but one giant leap for your marketing. Cool web font will help to launch your sales in space, be sure.
We used a Campaign Monitor article while writing this one.

















