8 вещей, которые нужно знать о шрифтах
в email-рассылках
Дизайн

Лена Шумная
Число почтовых клиентов, поддерживающих веб-шрифты, растёт — а значит, дизайнерам нужно знать их специфику.
Даём рекомендации, как дизайнеру начать разбираться в шрифтах лучше и не допускать ошибок в рассылках. Не переживайте: советов по коду всего парочка, и те подробно объяснены.
1. Веб-шрифты отличаются
от веб-сейф шрифтов
от веб-сейф шрифтов
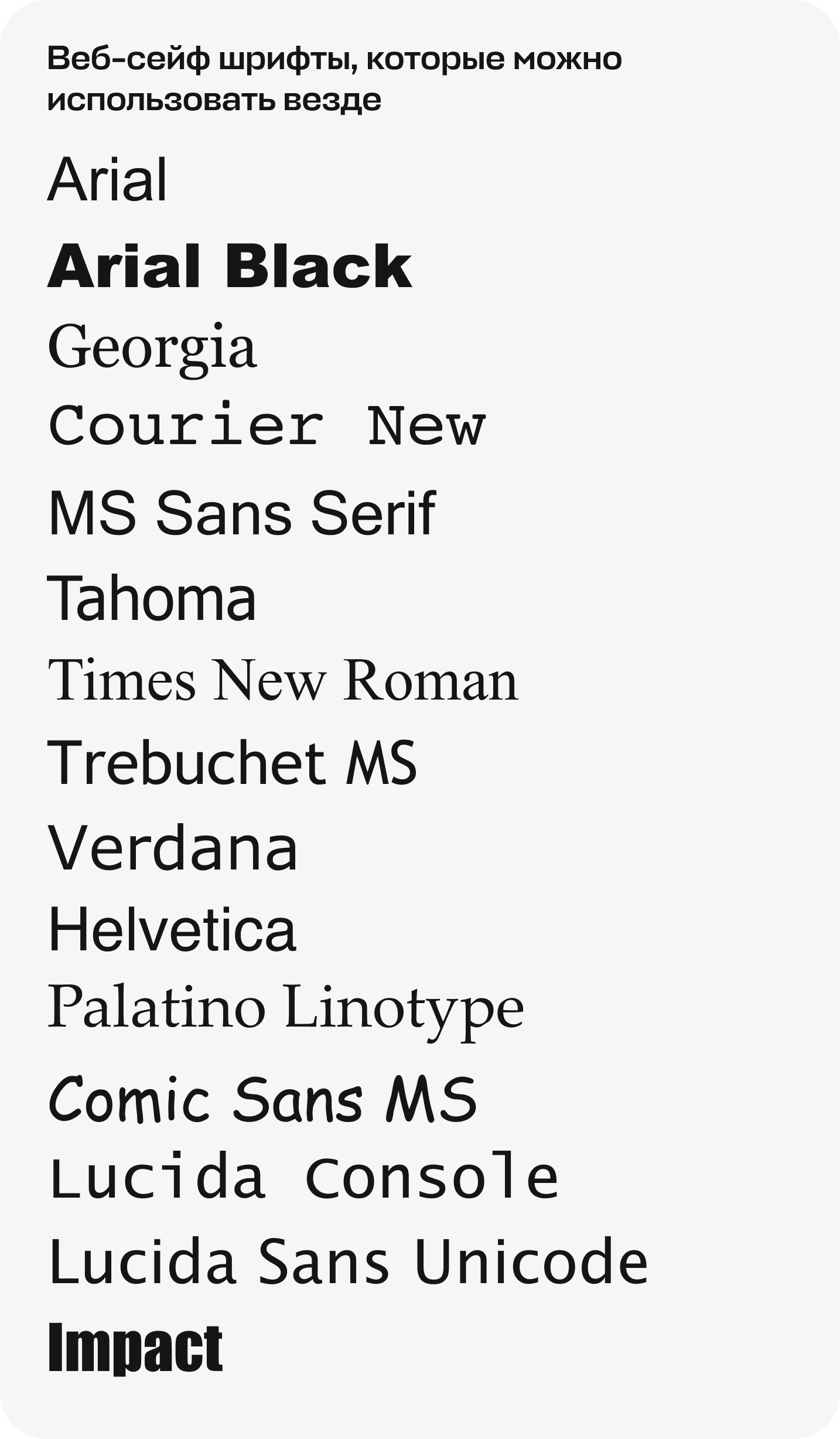
Скорее всего, вы используете в рассылках безопасные шрифты (web safe fonts). Все они корректно отображаются на разных компьютерах, устройствах и операционных системах.

Веб-шрифты, в отличие от перечисленных выше, не мультиплатформенны. Они не встречаются на разных ОС и устройствах, потому что разработаны и лицензированы для использования на сайтах. В чём же тогда их достоинства?
В том, что веб-шрифты открывают возможности для творчества. Вы не ограничены стандартным набором, предустановленным на большинстве компьютеров, и можете позволить себе быть креативными.
2. Веб-шрифты легко найти в интернете
Самый популярный источник веб-шрифтов — Google Fonts. На сайте есть не всё, но интересных вариантов хватает. А особенно интересно, что доступны они совершенно бесплатно. Ещё один плюс: если вы верстаете письма в Figma, вы можете просто скачать нужные шрифты на компьютер, и они появятся в программе.
Также, если вы хотите использовать веб-шрифты в своих email-рассылках, можете обратиться за помощью к любому email-конструктору — например, Litmus
или Campaign Monitor. Они предлагают шрифты, которые поддерживаются большинством почтовых клиентов. Если же шрифт не поддерживается (а такое бывает!), его заменят другим подходящим вариантом.
или Campaign Monitor. Они предлагают шрифты, которые поддерживаются большинством почтовых клиентов. Если же шрифт не поддерживается (а такое бывает!), его заменят другим подходящим вариантом.
3. Веб-шрифты совместимы
не со всеми почтовыми
клиентами
не со всеми почтовыми
клиентами
Посмотрите, где веб-шрифты использовать можно — и где этого делать не стоит.
Поддерживают веб-шрифты
Android App
Outlook 2016
Android Mail 2.3, 4.2, 4.4



iOS Mail
Outlook 2011 for Mac
Lotus Notes 8

Apple Mail



Не поддерживают веб-шрифты
Blackberry
AOL


Yahoo!
Gmail

Lotus Notes 7, 8.5


Outlook.com, 2003, 2007, 2010, 2013

Thunderbird

IBM Notes 9

Alto

Поддержка шрифта зависит не только от почтового клиента, но и от того, каким способом шрифт встроен в email.
4. С HTML встраивать
веб-шрифты в рассылки просто
веб-шрифты в рассылки просто
Вот три подхода, которые различаются только тем, как они поддерживаются в разных почтовых клиентах.
@import
url('http://fonts.googleapis.com/
css?family=Open+Sans');
url('http://fonts.googleapis.com/
css?family=Open+Sans');
Важно! Метод @import пока не поддерживается в AOL через IE 11 и Android 2.3.
@import
<link href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
Метод <link> полностью поддерживается почтовыми клиентами, перечисленными в пункте 4. Веб-шрифты предлагаются со значением href, чтобы вы могли выбрать нужный вам вариант. Если вы размещаете собственный шрифт, измените значение href на адрес, по которому он находится.
<link>
<style type="text/css">
@media screen {
@font-face{
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans'), local('OpenSans'),
url('http://fonts.gstatic.com/s/opensans/
v10/cJZKeOuBrn4kERxqtaUH3bO3Ldc
AZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
@media screen {
@font-face{
font-family:'Open Sans';
font-style:normal;
font-weight:400;
src:local('Open Sans'), local('OpenSans'),
url('http://fonts.gstatic.com/s/opensans/
v10/cJZKeOuBrn4kERxqtaUH3bO3Ldc
AZYWl9Si6vvxL-qU.woff') format('woff');
}
}
</style>
Метод @font-face — это прямой способ импортировать шрифты. Он надёжнее, чем простой перенос из источника. А ещё так можно выбрать формат для импорта. В примере выше мы импортируем формат шрифта WOFF. Он поддерживается в большинстве почтовых клиентов.
@font-face
Получить версию WOFF-шрифта от Google Fonts можно только через Safari или Internet Explorer. Чтобы это сделать, скопируйте URL выбранного шрифта, откройте его в нужном браузере и вставьте код в email.
@font-face {
font-family: 'Open Sans'; font-style:
normal; font-weight: 400; src: local('Open Sans'), local('OpenSans'), ), url( https://fonts.gstatic.com/s/
opensans/v13/
cJZkeOuBrn4kERxqtauh3b03 LdcAZYw19Si6vvxL-
qU.woff) format('woff');
font-family: 'Open Sans'; font-style:
normal; font-weight: 400; src: local('Open Sans'), local('OpenSans'), ), url( https://fonts.gstatic.com/s/
opensans/v13/
cJZkeOuBrn4kERxqtauh3b03 LdcAZYw19Si6vvxL-
qU.woff) format('woff');
Важно! Имейте в виду, что если использовать этот метод в сочетании с Google Fonts, URL может измениться.
Импортировали выбранный шрифт? Отлично — теперь просто добавьте его в описание, как поступили бы с Arial или Verdana.
<td style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
5. При использовании веб-шрифтов нужно заботиться
о подписчиках
о подписчиках
Проанализируйте, какими клиентами и сервисами пользуются ваши подписчики. Если у подавляющего большинства не возникнет сложностей с отображением веб-шрифтов — дерзайте и используйте их! Если же вы точно уверены, что веб-шрифт не отобразится, вероятно, от него лучше сразу отказаться. Ведь наша основная цель — не сделать рассылку красивой или не такой, как у всех.
Всё-таки используете веб-шрифт? Хорошо, тогда главное, правильно выбрать для него резервный вариант.
6. Думайте о выборе
резервного шрифта
резервного шрифта
Запасной шрифт отображается, если основной вариант не поддерживается почтовым клиентом или провайдером. Чтобы запасной шрифт точно отобразился в рассылке, он должен быть безопасным — а значит, в его выборе вы ограничены.
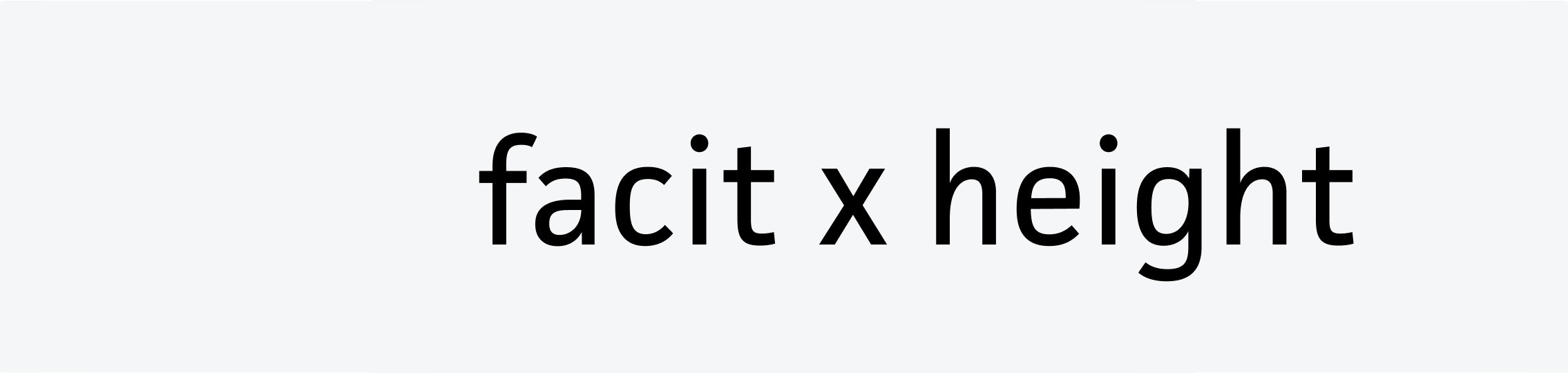
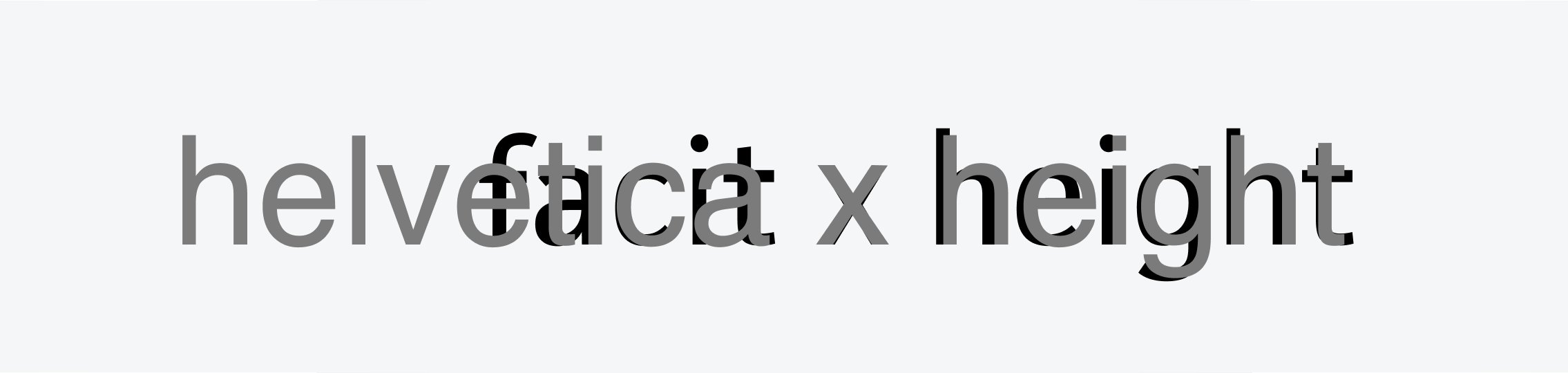
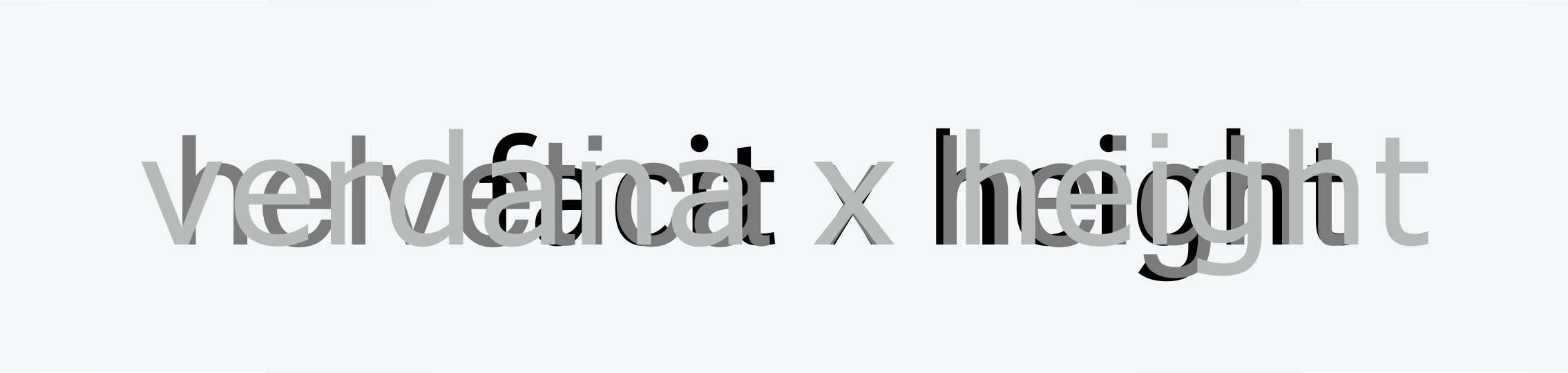
Ориентируйтесь на макет письма — он не должен развалиться при отображении второго или третьего варианта шрифта. Чтобы этого не случилось, обратите внимание на высоту букв основного шрифта и выберите безопасный шрифт
с аналогичной высотой.
с аналогичной высотой.
GIF-изображение ниже показывает три шрифта, которые хорошо сочетаются по высоте. Хотя Verdana, в целом, больше, её высота примерно аналогична остальным. С таким комплектом вёрстка письма не пострадает.

Если вы выбрали шрифт с засечками (например, Times New Roman),
то резервные варианты тоже должны быть с засечками. Если выбрали шрифт без засечек (например, Arial), засечек не должно быть и у других.
то резервные варианты тоже должны быть с засечками. Если выбрали шрифт без засечек (например, Arial), засечек не должно быть и у других.
Всё это гарантирует, что в случае форс-мажора общий вид рассылки не изменится.
7. Резервные шрифты не помогут в Outlook
Outlook, как известно, отличается оригинальностью. Вместо веб-шрифта, который он не поддерживает, он отобразит Times New Roman. И никакой ваш резервный вариант ему не указ.
К счастью, это решаемая проблема. Просто встройте в email следующий код:
<!--[if mso]>
<style type=”text/css”>
.fallback-text {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
<style type=”text/css”>
.fallback-text {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
Вместо семьи веб-шрифтов используйте класс fallback-text:
<td class=”fallback-text” style="font-family: 'Open Sans', Arial, sans-serif;”>Open sans font for all!</td>
Теперь CSS-класс таргетирует текст и служит альтернативным источником шрифтов. Arial можно заменить на любой другой веб-сейф-шрифт.
8. Обращайте внимание
на размер файла со шрифтами
на размер файла со шрифтами
Шрифты, как и многие другие данные, содержатся в файлах особого типа, которые нужно загрузить в email. Размеры шрифтов различаются — как, например, размеры изображений. Имейте в виду, что чем больше весит шрифт — тем дольше будет открываться письмо.
Заключение
Если у компании нет строгого брендбука, который диктует, какие шрифты допустимы в её рассылках, экспериментируйте. Пользуйтесь email-конструкторами, перебирайте библиотеку Google Fonts, покупайте лицензии и не забывайте о резервных шрифтах.
Думайте о типографике своих электронных писем. Может, использование веб-шрифта — это и маленький шаг для вас, но зато огромный для вашего маркетинга. Не сомневайтесь, классный веб-шрифт поможет запустить продажи в космос.
При подготовке статьи использована статья Campaign Monitor.
Заказ проекта
Нажимая на кнопку, вы соглашаетесь с нашими правилами обработки данных
Нажимая на кнопку, вы соглашаетесь с нашими правилами обработки данных
Хочу в команду
Нажимая на кнопку, вы соглашаетесь с нашими правилами обработки данных
Нажимая на кнопку, вы соглашаетесь с нашими правилами обработки данных






















